Ефективне проектування веб-форм: структура, поля введення, мітки і дії
Всі, хто користуються вашими додатками або веб-сайтом, роблять це з певною метою. І дуже часто однією з таких цілей є введення даних. Веб-форми були, є і будуть одним з найбільш важливих видів взаємодії користувачів і додатки або сайту. Найчастіше веб-форма - це заключний етап, що дозволяє отримати бажане, і логічно, що вона повинна бути простою і зрозумілою кожному.
У цій статті піде мова про практичні юзабіліті-методи, які були отримані в результаті тривалих тестувань, польових випробувань, досліджень руху очей і аналізу скарг користувачів. При правильному застосуванні дана інформація допоможе багатьом розробникам створювати форми введення набагато швидше, простіше й ефективніше, ніж вони робили це раніше. За своєю суттю ця стаття - інструкція для створення власних прототипів, і для роботи вам всього лише потрібно безкоштовно скачати Adobe XD і відразу ж почати роботу. Крім того, в кінці статті ви відкриєте для себе кілька нових методів створення html форм.
Компоненти форми
Зазвичай створення форми складається з п'яти компонентів:
- Структура. Сюди входить порядок полів, їх поява на сторінці в формі, і логічний зв'язок між полями введення.
- Поля введення (input-и). Вони включають в себе текстові поля, поля введення пароля, галочки, перемикачі та будь-які інші способи введення потрібної інформації.
- Мітки полів (label-и). Вказують на те, що необхідно вводити в поля.
- Кнопка дії. Натискаючи цю кнопку, відбувається якась дія - наприклад, дані відправляються на сервер.
- Зворотній зв'язок.. Користувач хоче зрозуміти, чи правильно він вніс інформацію - і для цього використовується зворотний зв'язок. Найчастіше це просте текстове повідомлення, що повідомляє про позитивний результат ( «Реєстрація завершена!»), Або негативному ( «Введений вами номер невірний»).
Крім того, форми можуть включати в себе наступні елементи:
- Підказки. Допомагають користувачеві зрозуміти, що саме потрібно ввести в форму.
- Валідація. Автоматична перевірка дозволить гарантувати правильність введення користувачем даних.
У даній статті ми розглянемо багато аспектів, які пов'язані зі структурою форми, полями введення, мітками, кнопками підтвердження і перевіркою.
Структура форми
Форма - це один з видів спілкування. І, як і будь-яку розмову, вона повинна бути логічним зв'язком між користувачем і додатком або сайтом, який використовується.
Запитуйте тільки необхідну інформацію
Переконайтеся, що ви запитуєте у користувача дійсно важливу інформацію. Чим більше полів введення - тим гірше коефіцієнт конверсії, тому завжди враховуйте, чому вам потрібна та чи інша інформація, і для чого вона буде використовуватися.
Структуруйте форму логічно
Запитуйте інформацію логічну з точки зору користувача, а не сайту або бази даних. Наприклад, було б незвичайно спочатку запитати адресу користувача, а тільки потім - його ім'я.
Групування пов'язаної інформації
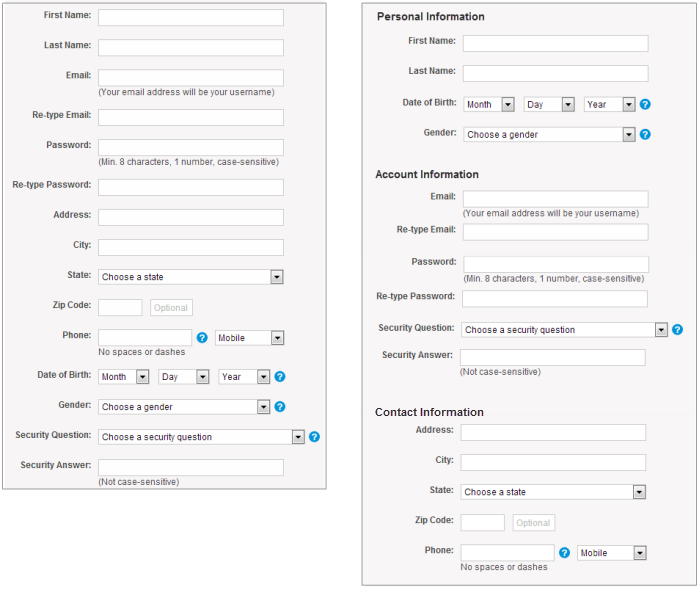
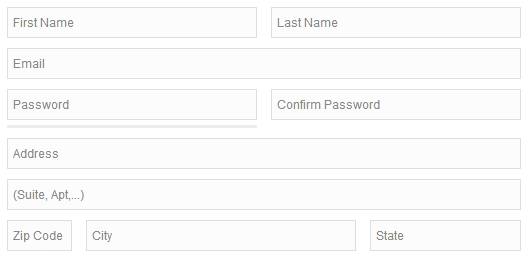
Групуйте інформацію, пов'язану між собою логічно, в окремі блоки. Це полегшить розуміння того, що необхідно буде вводити в окремо взятому блоці, і прискорить «діалог» користувача з системою. Погляньте, як це працює, на прикладі форми контактної інформації нижче.

Групуйте пов'язані логічно поля
Один стовпець чи кілька?
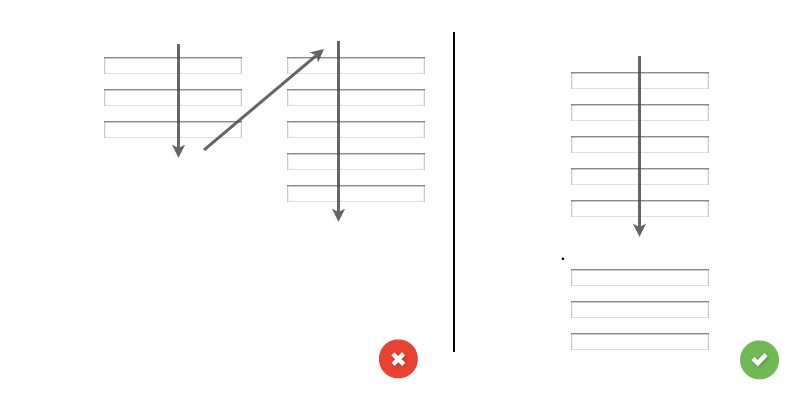
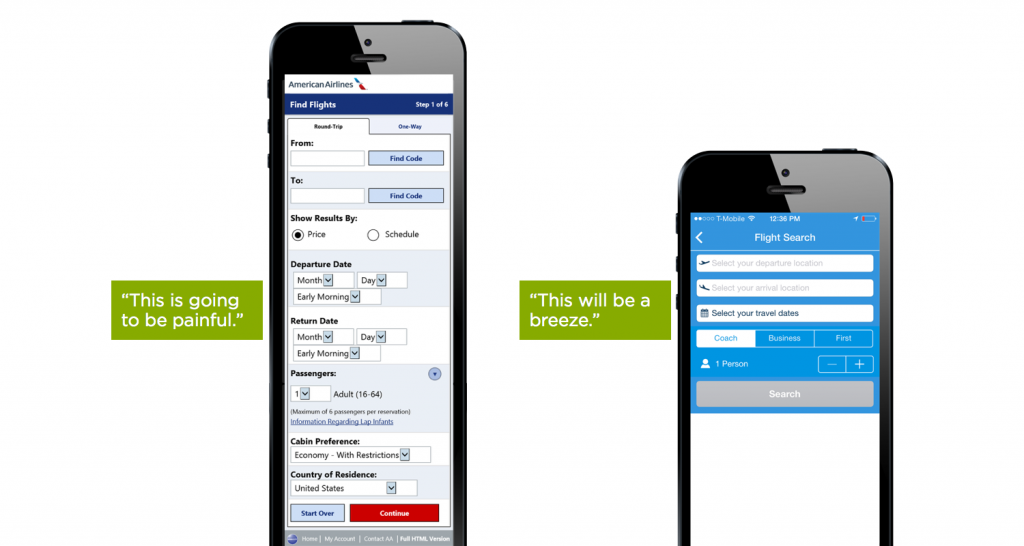
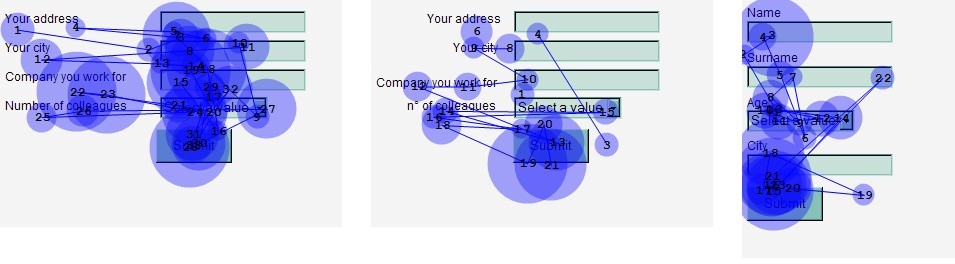
Одна з проблем, з якою стикаються при створенні форми в кілька колонок - це невірне інтерпретування користувачами послідовності введення інформації. Якщо в формі є суміжні поля в декількох колонках, то користувачеві доводиться напружуватися, переглядати форму, що сповільнить його і знизить ймовірність успішного заповнення. Але якщо форма побудована в одну колонку, по прямій лінії вниз, то користувачеві буде набагато простіше внести необхідну інформацію.

На прикладі, вище зліва, показаний один з багатьох способів невірного інтерпретування форми з двох колонок, в той час як справа форма виглядає логічно і зручно для заповнення.
Поля введення
Поля введення тексту використовуються для заповнення користувачами форми. Існують різні типи полів для збору інформації - це текстові поля, поля для введення пароля, що випадають списки, галочки, перемикачі, завантаження файлів і багато іншого.
Кількість полів
Головне правило в створенні форм - чим коротше, тим краще. Це робить форму менш складною в заповненні, більш інтуїтивно зрозумілою і підвищує конверсію. Тому варто зводити до мінімуму кількість полів, що зробить форму менш завантаженою - але не варто забувати, що не можна занадто вже перегинати палицю, особливо якщо вам потрібно отримати багато інформації. Ніхто не любить, коли форма з трьох полів раптово перетворюється в 30 рядків для заповнення. А ось 5 полів, «що виростають» в 7 - звичайна практика на сьогодні.

Об'єднуйте кілька полів в одне для підвищення зручності заповнення
Обов'язкові і необов'язкові поля
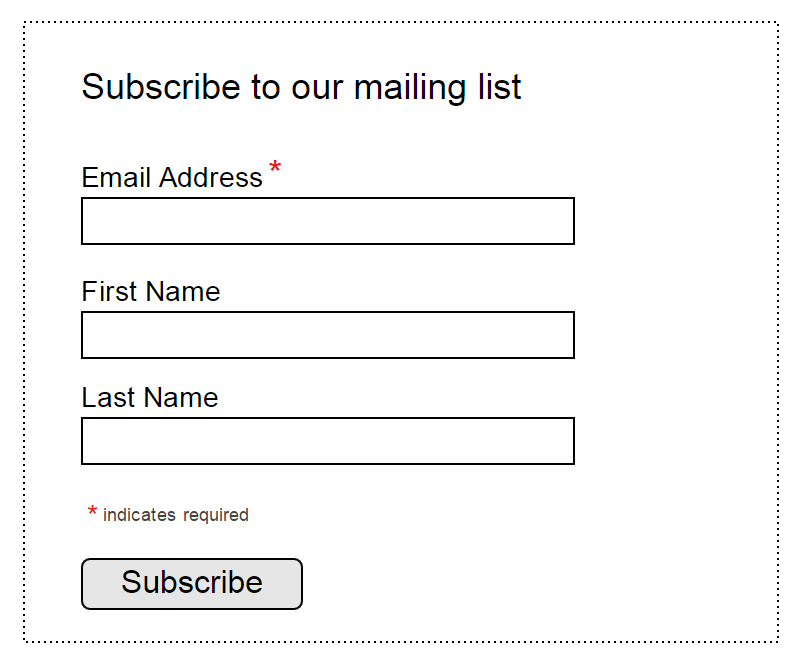
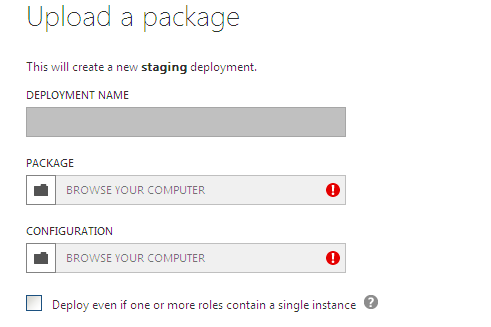
Додаткові поля в формах - незручність, якого варто уникати. Але якщо вже доводиться їх використовувати, варто дати зрозуміти користувачеві, які з полів потрібно заповнити, а які - залишити порожніми. Зробити це досить просто - банальна зірочка (*) в мітці для необхідного поля або слово «опціонально» в необов'язковому полі (особливо корисно це робити в довгих формах з декількома важливими полями). До речі, якщо ви використовуєте в якості вказівника необхідного для заповнення поля зірочку, не забудьте встановити внизу форми пояснення, що позначає знак «*», так як не всі розуміють, для чого вона потрібна.

Форма підписки MailChimp
Значення поля за замовчуванням
Бажано уникати значень за замовчуванням, якщо є можливість, що не всі користувачі (менше 90%) будуть вибирати саме таке значення. Особливо це відноситься до необхідних полів. Чому? Тому що, швидше за все, це призведе до непотрібних помилок при заповненні. Зазвичай користувачі заповнюють онлайн-форми дуже швидко, не особливо розбираючись, що і де потрібно вибирати, і часто пропускають те, що може мати значення.
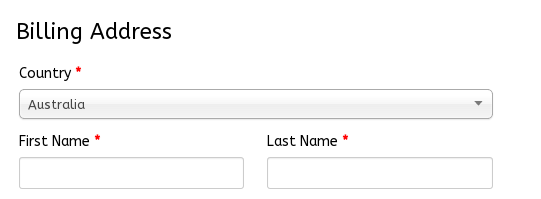
Але це не стосується «розумних» замовчувань - значень, що встановлюються на основі вже наявної інформації про користувача. «Розумні» значення за замовчуванням дозволяють заповнити форму швидше і точніше. Наприклад, можна встановити вибір країни користувача на основі даних геолокації. Але все ж варто бути обережним зі значеннями за замовчуванням - дуже багато користувачів залишають поля так, як вони були спочатку заповнені.

Заздалегідь підібрана країна в формі замовлення
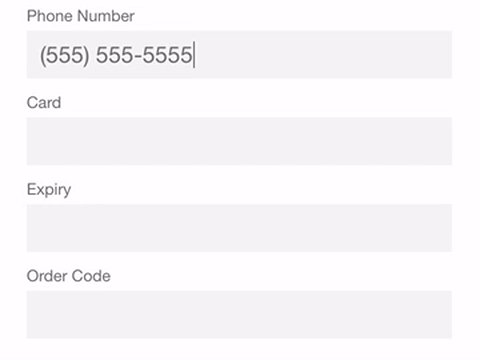
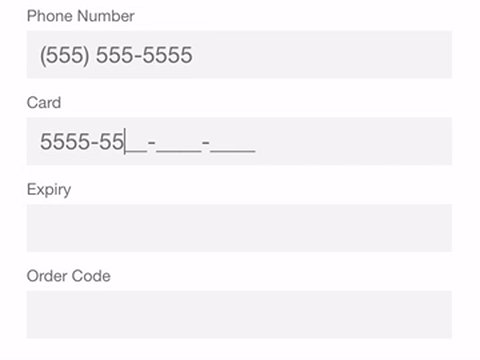
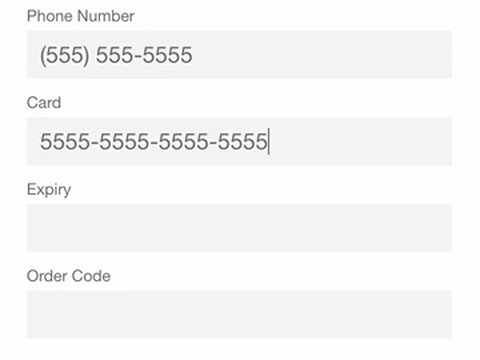
Маски введення
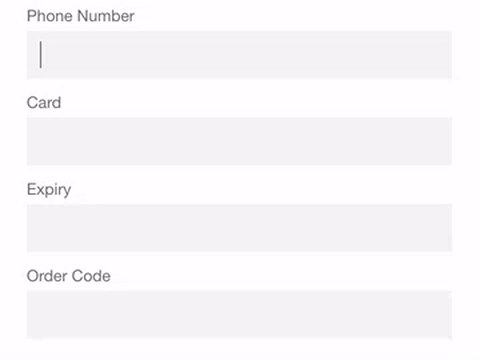
Маска поля введення - це зручний метод форматування тексту, що вводиться. Маска з'являється при постановці користувачем курсору в поле введення, і вона дозволяє автоматично форматувати текст, що вводиться, допомагаючи користувачеві зосередитися на даних, що вводяться і легше помітити можливу помилку. У наведеному нижче прикладі круглі дужки, прогалини і тире розставляються автоматично при введенні номера телефону або кредитної картки, що дозволяє вводити необхідну інформацію швидше і точніше, ніж розташування пунктуаційних знаків вручну.

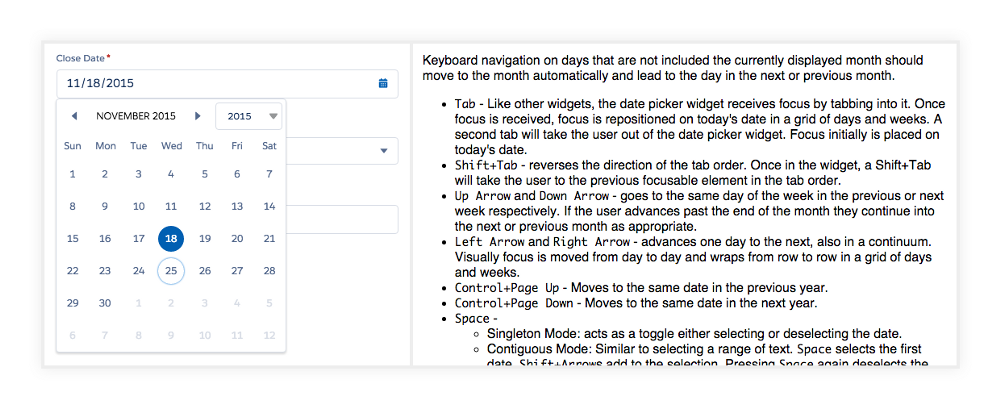
Тільки для комп'ютерів: легке орієнтування по формі за допомогою клавіатури
Користувачі повинні мати можливість заповнювати форму тільки за допомогою клавіатури. Багато користувачів мають досвід використання особливостей клавіатури, тому застосування кнопки Tab, переміщення між полями тощо повинно бути простим і зручним без миші. Докладні інструкції про роботу полів введення з клавіатурою є в інструкціях W3C

Навіть простий вибір дати повинен відповідати стандартам W3C
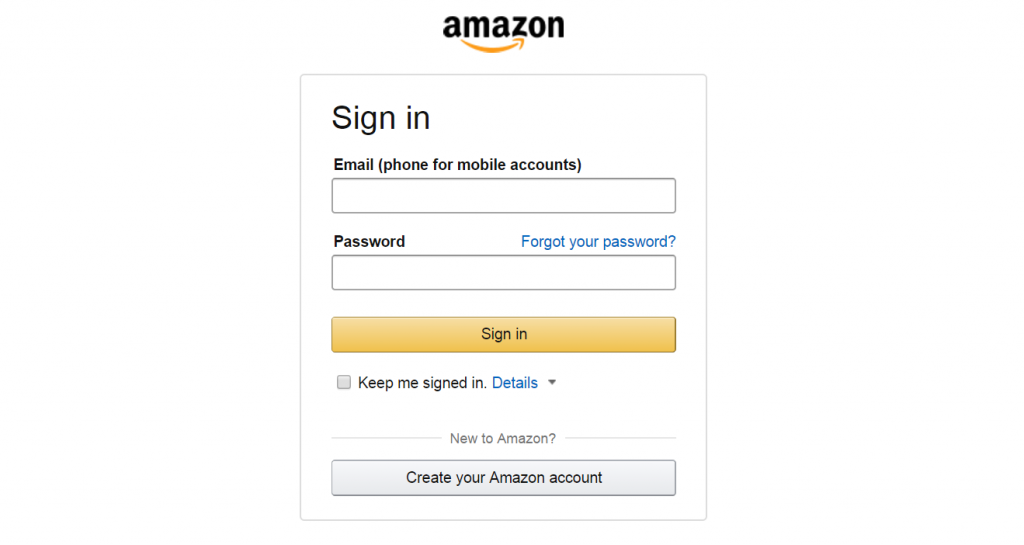
Тільки для комп'ютерів: автофокус на поле введення
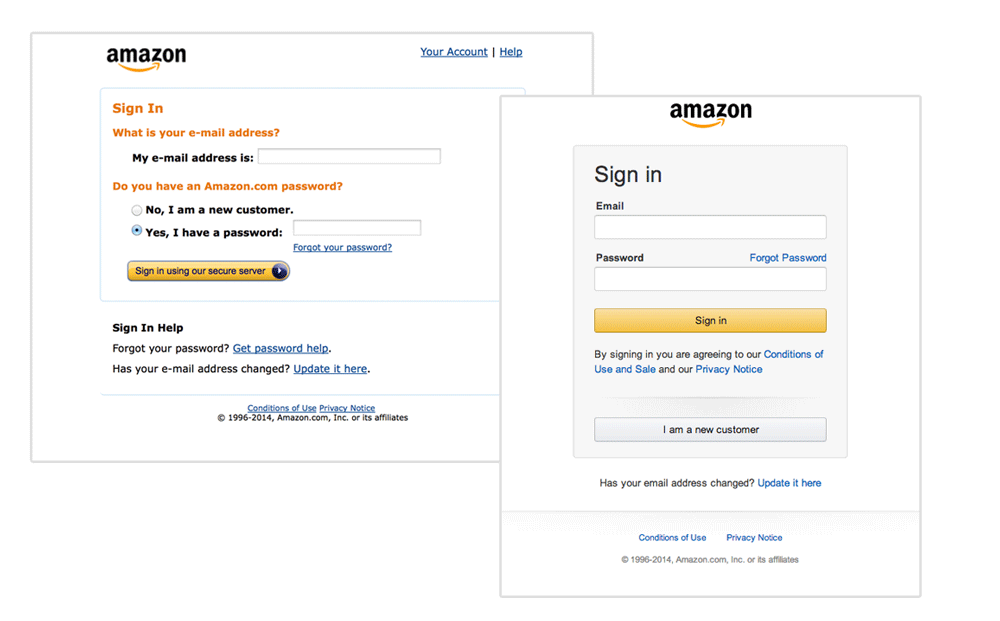
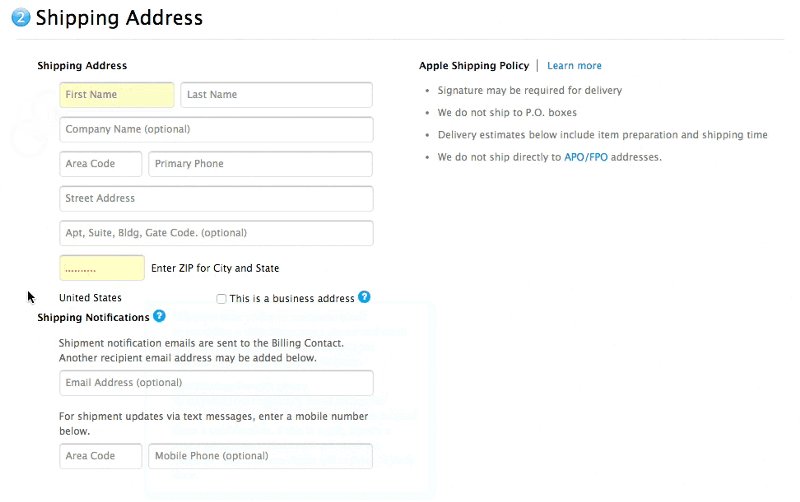
Автофокус поля показує користувачеві стартову точку для заповнення форми, що дозволяє йому моментально почати введення інформації без необхідних пошуків. Чіткий візуальний сигнал фокуса також необхідний - зміни кольору поля, миготіння курсору і т.д. тут на допомогу. На прикладі - зручно зроблена форма Amazon з автофокусом і візуальними сигналами.

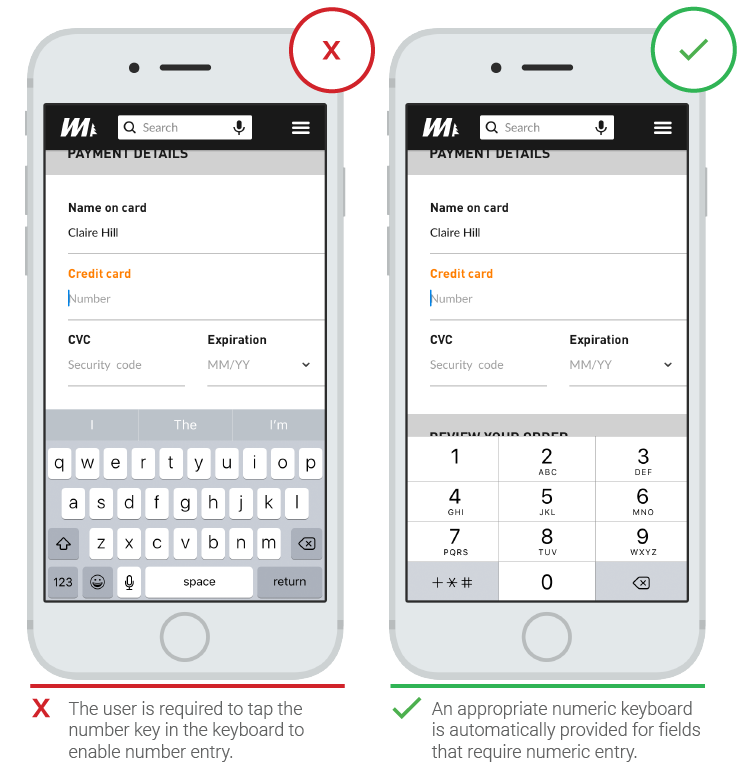
Тільки для телефонів: автоматичний вибір клавіатури для поля введення
Мобільні користувачі цінують додатки, які використовують відповідні полях типи клавіатур (наприклад, в поле введення кредитної картки відкриється цифрова клавіатура). Це можна реалізувати не тільки на етапі реєстрації, а й у всіх аспектах програми.

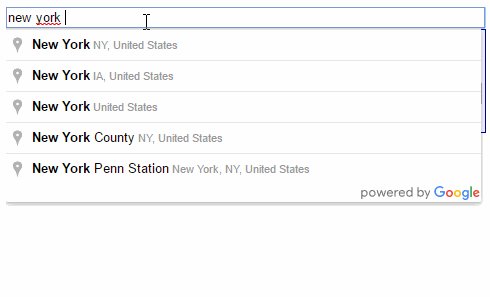
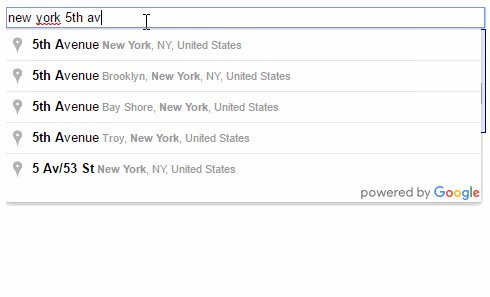
Зменшуємо кількість набору (автодоповнення)
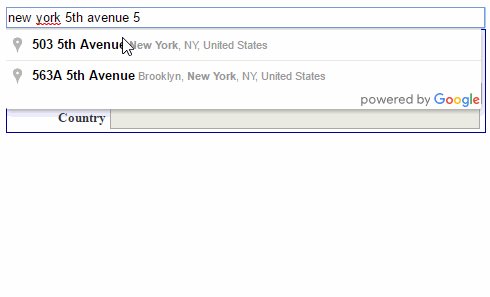
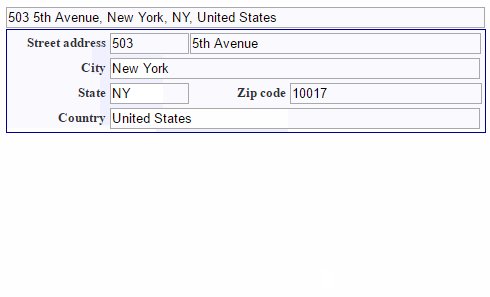
Цей пункт особливо відноситься до мобільних користувачей, бо саме для них найбільш важливо скоротити набір тексту, зробити форму зрозумілою і зменшити кількість помилок. Автозаповнення форми дозволить запобігти величезну кількість натискань клавіш. Наприклад, у багатьох формах введення адреси - складна частина додавання даних, а інструмент Address Form, що з'являється під час введення в поле адреси даних і підказує по базі даних і геолокації користувача найбільш ймовірну адресу, дозволяє користувачам заповнювати форму з меншою кількістю натискання клавіш.

Мітки (label-и)
Текстові мітки до полів введення роблять інтерфейс більш зрозумілим і доступним. Якісно виконаний label повідомляє користувачеві призначення поля і до заповнення, і під час, і після того, як користувач ввів потрібні дані.
Кількість слів
Важливо - label-и не є довідкою. Краще, щоб вони складалися з одного-двох слів, щоб користувачі могли швидше заповнювати форму. Яскравий приклад - попередня версія реєстраційної форми Amazon, яка була перевантажена непотрібною інформацією і заповнювалася набагато повільніше, ніж поточна версія з короткими позначками.

Капіталізація або пропозицію?
У більшості сьогоднішніх цифрових продуктів є два способи виділяти заголовки:
- Капіталізація: писати кожне слово з великої літери на зразок «Це Текстове Поле».
- Як пропозиція: писати з великої літери тільки перше слово на кшталт «Це текстове поле».
Писати мітки як пропозиція набагато зручніше, ніж капіталізація: їх простіше і швидше читати. Для коротких міток різниці між «Повний Ім'я» і «Повне ім'я» немає, але ось довгі мітки краще писати як звичайне пропозицію. Тепер ви знаєте, що капіталізований заголовок важче читати.
Уникайте «капса»
Ніколи не використовуйте тільки великі літери, якщо не хочете погіршити читаність форми і знизити швидкість заповнення - незручно аналізувати форму, якщо немає ніякої різниці в висоті символів.

Всі букви міток - у верхньому регістрі, що дуже незручно для читання
Позиція міток: зліва, справа або зверху?
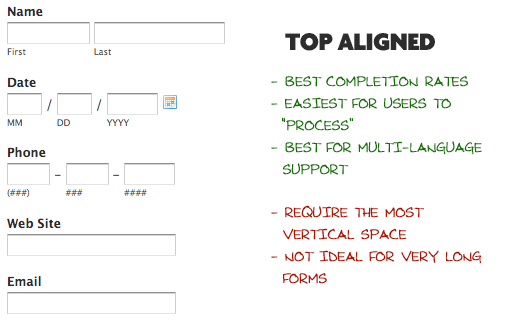
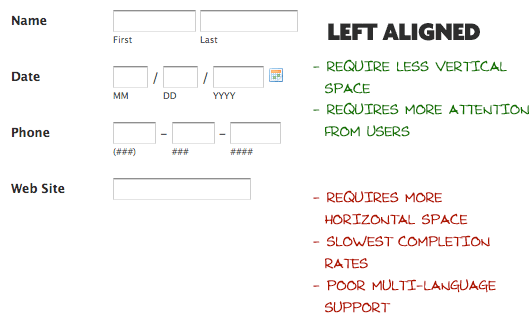
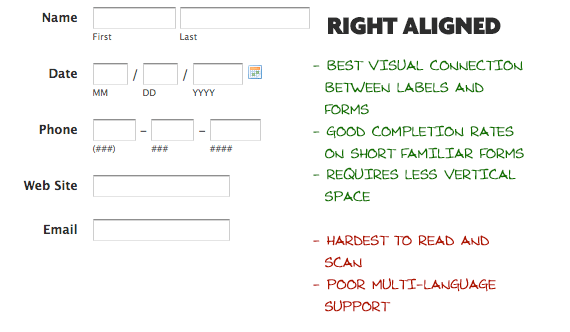
Маттео Пенсо в 2006 році в своїй статті, з розміщення міток, пропонує розміщувати мітки поверх поля, так як це підвищує швидкість заповнення форми в рази.

Вирівнювання тексту мітки по лівому і правому краю, а також мітка зверху поля
Головний плюс такого розміщення міток - це можливість зміни розміру мітки в разі переведення інтерфейсу, що дозволяє з мінімальними втратами використовувати різні локалізації (що особливо важливо для мобільних версій).

Основний мінус тексту з лівого боку мітки - найнижча швидкість заповнення форми. Швидше за все, це пов'язано з відстанню між полем введення і текстом мітки, тому що чим коротше мітка - тим далі вона від поля. Але не варто забувати, що низька швидкість заповнення не у всіх випадках погана - наприклад, вводячи конфіденційні дані, краще «сповільнити» користувача. Припустимо, ви запитуєте номер ліцензії водія або соціальну страховку - і, так як тут важлива точність даних, що вводяться, можна трохи сповільнити користувача. А ще один мінус - мітка з лівого боку вимагає більшого горизонтального простору, до чого особливо чутливі мобільні користувачі.

Великим плюсом тексту мітки по правому краю є відмінна візуальний зв'язок між міткою і полем введення. Компоненти, які озміщенні поруч, пов'язані між собою - і це було очевидно досить давно, так як випливало ще з закону близькості по гештальтпсихології. Таким чином, короткі форми з текстом міток по правому краю заповнюються набагато швидше. Правда, такі форми трохи більше дискомфортні для читання - у них немає жорстко фіксованого лівого краю, що менш зручно очам.

Висновок: якщо вам важлива швидкість перегляду і заповнення форми, розміщуйте мітки над полями, так як це прискорює рух очей вниз. Але якщо потрібно уважність при введенні даних, краще поставити мітки зліва від поля введення, що змусить користувача читати інформацію по Z-траєкторії і більш уважно підходити до заповнення.
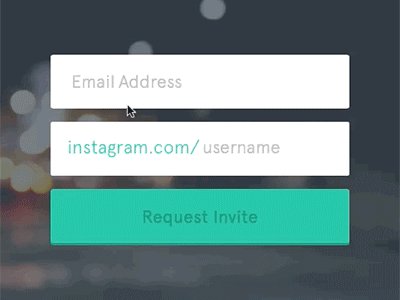
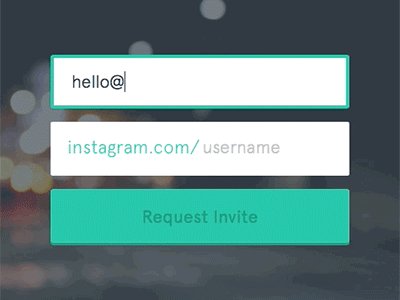
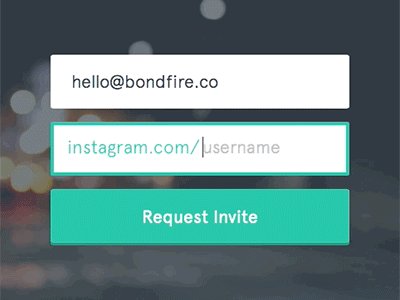
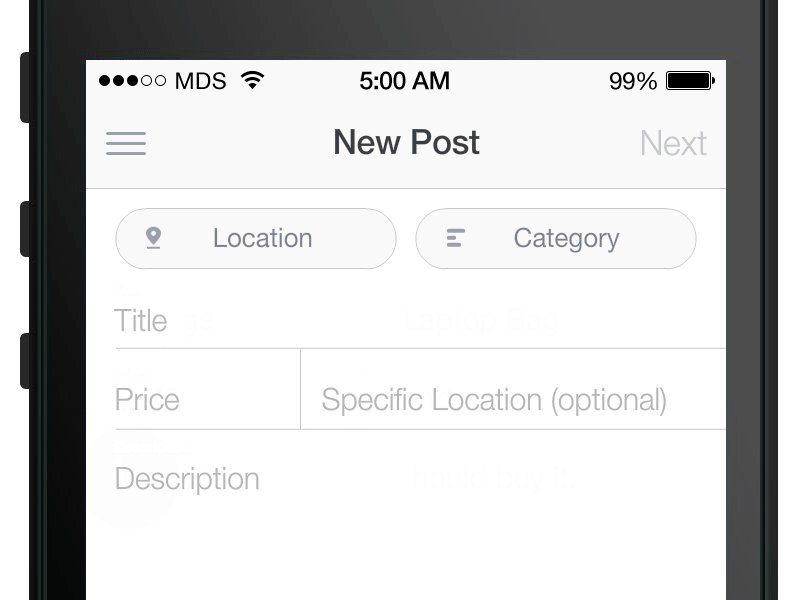
Вбудовані мітки (в якості placeholder-а)
Мітка, яка використовується в якості (placeholder-а) в поле вводу, зникає з постановки курсору в поле; користувач перестає бачити мітку. Але це зручно лише для найпростіших форм, в той час як в більш довгих формах від міток потрібна велика інформативність для отримання інформації від користувача.

Якщо перевести курсор в поле введення, користувач перестає бачити мітку - і це незручно в плані перевірки правильності введеного тексту, що збільшує шанси на помилку. Інша ж проблема - можливість того, що користувач сплутає заповнювач зі звичайним текстом і проігнорує необхідність заповнити поле (дослідження Nielsen Norman Group лише підтверджують це).

Текст placeholder-а як мітка поля
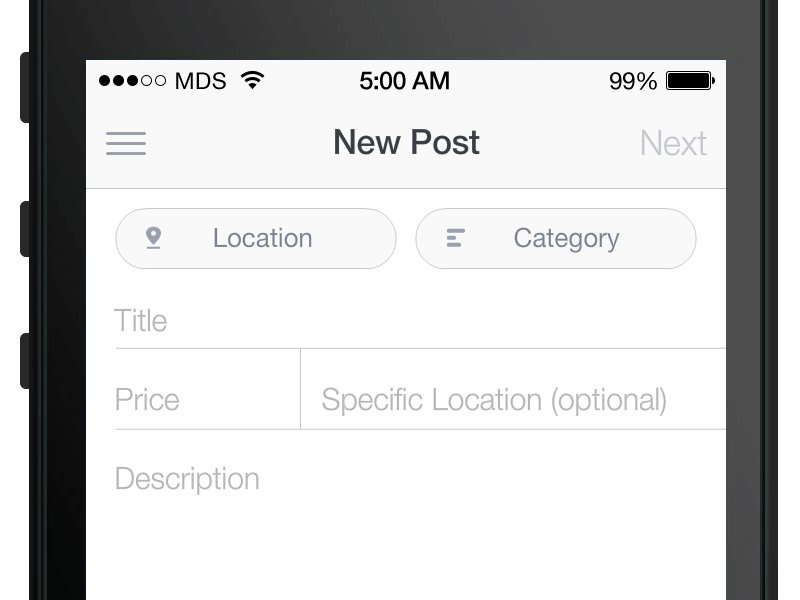
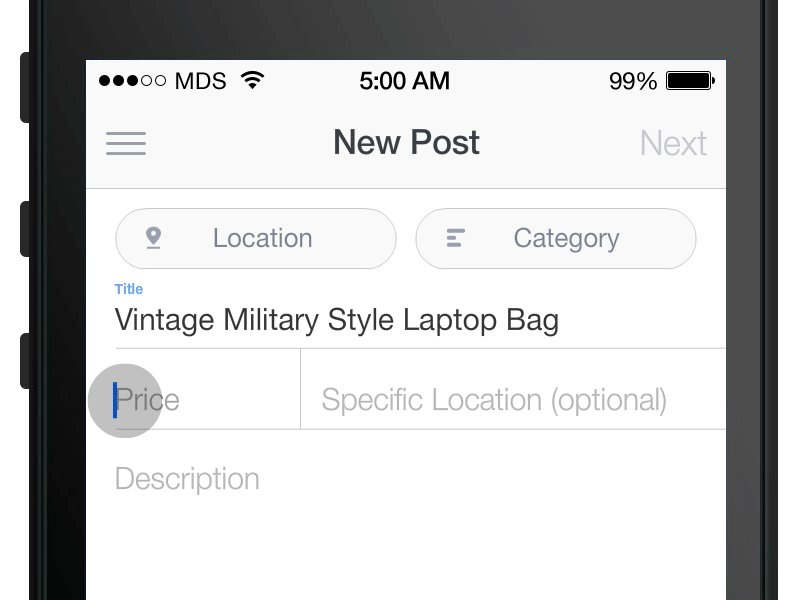
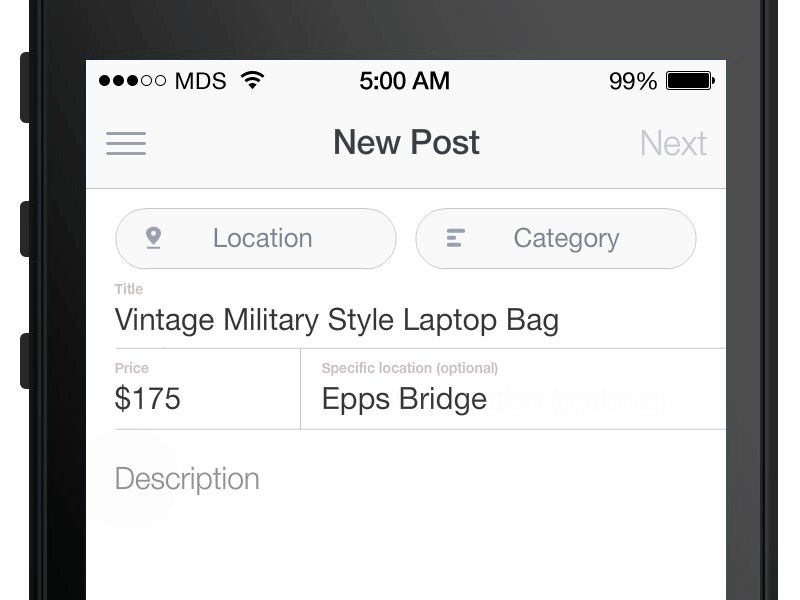
Хорошим рішенням проблеми для шаблонного тексту є плаваюча мітка. Все дуже просто - текст використовується як заповнювач поля, але як тільки курсор з'являється в полі введення, заповнювач зникає і з'являється в якості мітки зверху поля.

Висновок: Не варто покладатися лише на одні наповнювачі поля, тому як при введенні інформації вони будуть зникати - і це ускладнить перевірку правильності введення користувачем. Використовуйте плаваючу мітку, що істотно полегшить перевірку.
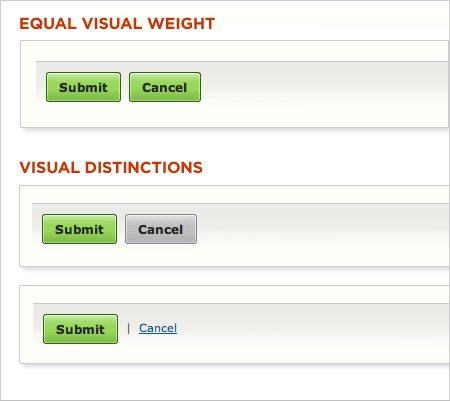
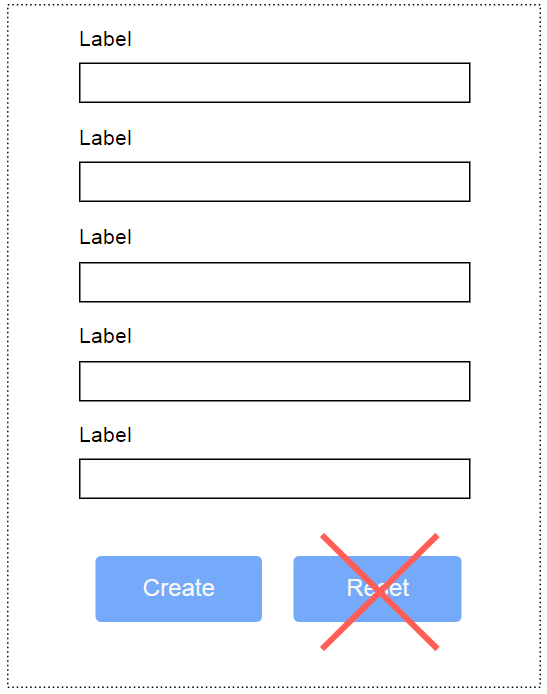
Первинні і вторинні кнопки дії
Відсутність візуальних відмінностей між кнопками первинної і вторинної важливості легко можуть призвести до скидання форми. Тому чим менше візуальне схожість, наприклад, між кнопками «Підтвердити» і «Скасувати», тим більша ймовірність, що користувач без проблем завершить заповнення.

Рівна візуальна «вага», і відмінність між кнопками
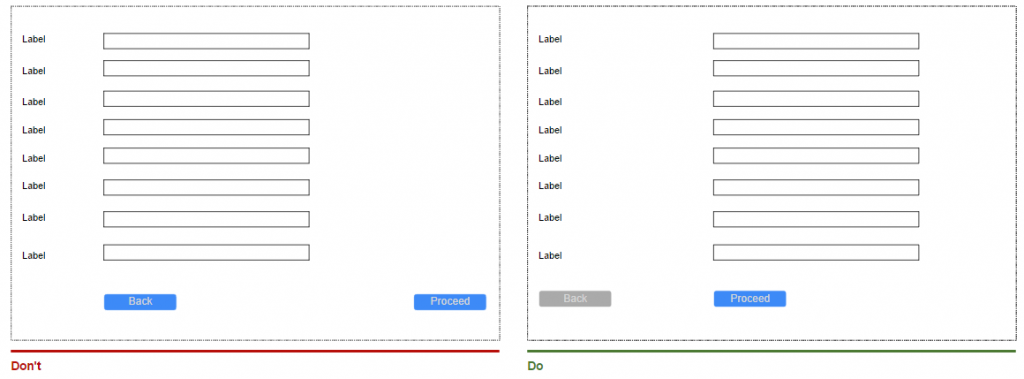
Розташування кнопок
Як правило, в складних формах необхідна кнопка «Назад». Але якщо розташувати її безпосередньо під полем введення, користувач легко може сплутати її з кнопкою підтвердження і натиснути. Так як «Назад» - кнопка вторинного дії, варто зробити її менш доступною, наприклад - розмістити під мітками і знизити візуальне схожість з кнопками первинної важливості.

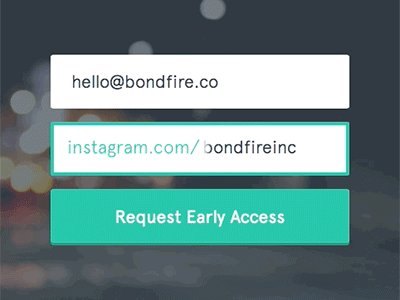
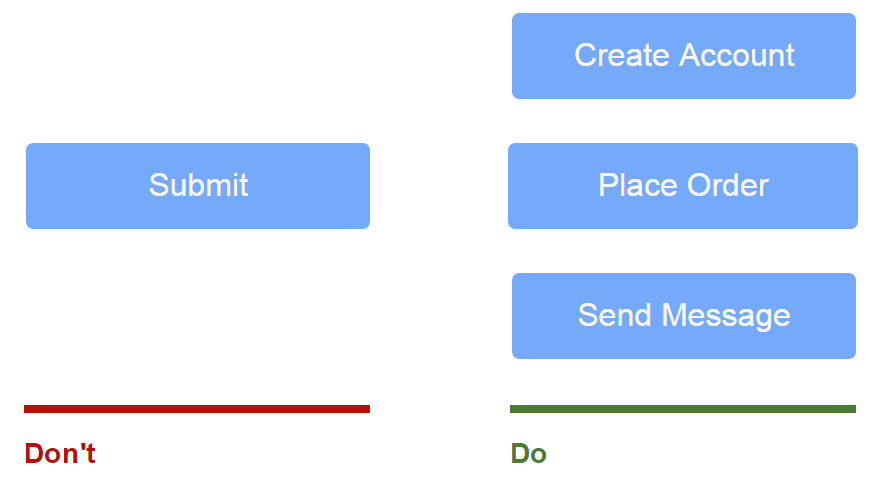
Правильна назва
Уникайте загальних слів на зразок «Відправити» для кнопок первинної важливості, тому що вони не дають зрозуміти, що саме станеться при відправці даних. Набагато краще замість цього описати конкретну дію при натисканні - наприклад, «Створити обліковий запис» або «Підписатися на щотижневі новини».

Декілька кнопок дій
Чим більше кнопок - тим більше плутанини, тому уникайте використовувати їх більше однієї.
Кнопка скидання - зло
Ніколи не використовуйте кнопку скидання. Вона практично ніколи не допомагає користувачам, і більш того - трохи нервує їх. Тому буде набагато краще, якщо така кнопка просто відсутня.

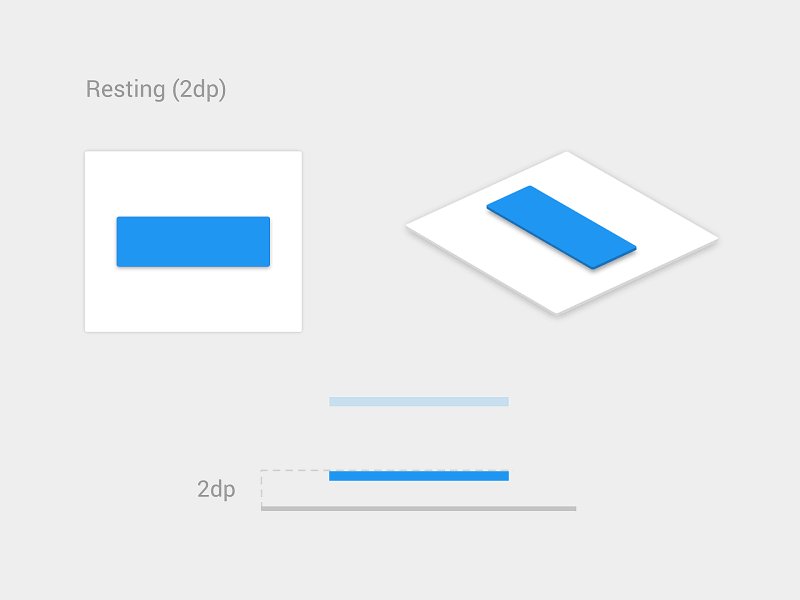
Зовнішній вигляд
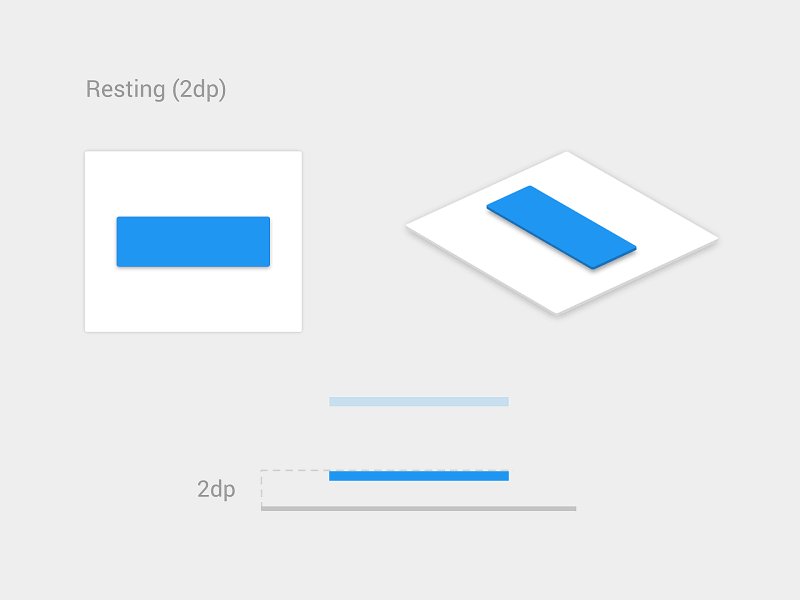
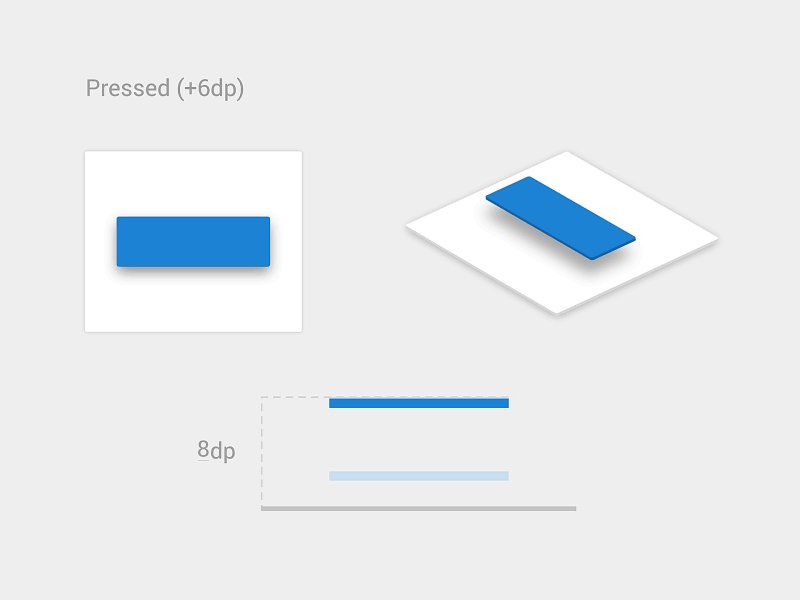
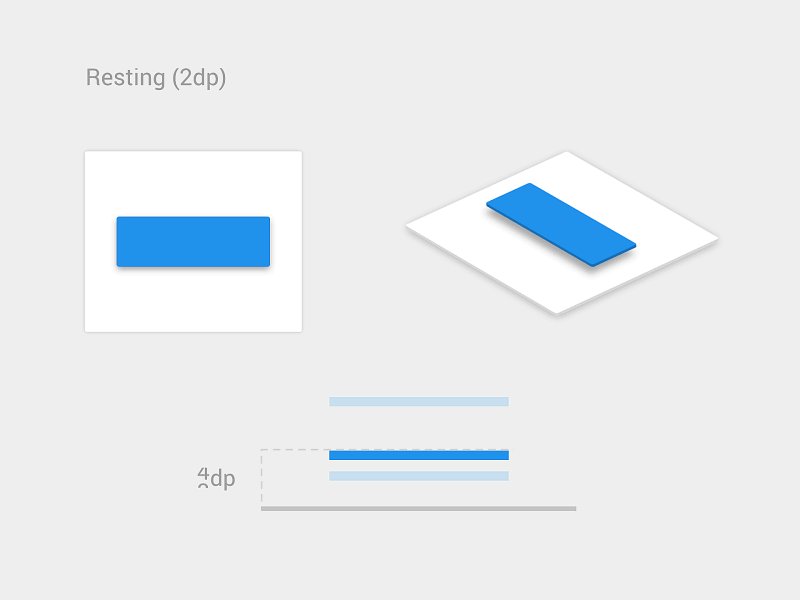
Зробіть кнопки дійсно кнопками - покажіть, що їх можна натиснути або торкнутися.

Затінення показує можливість натискання кнопки
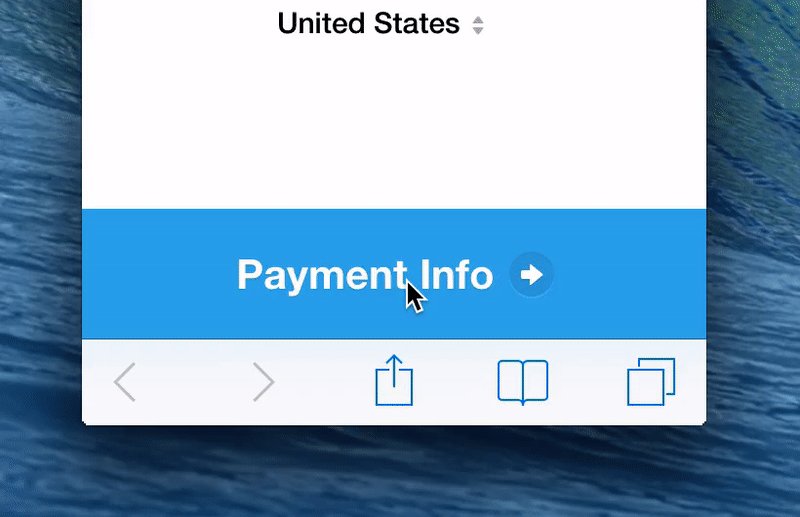
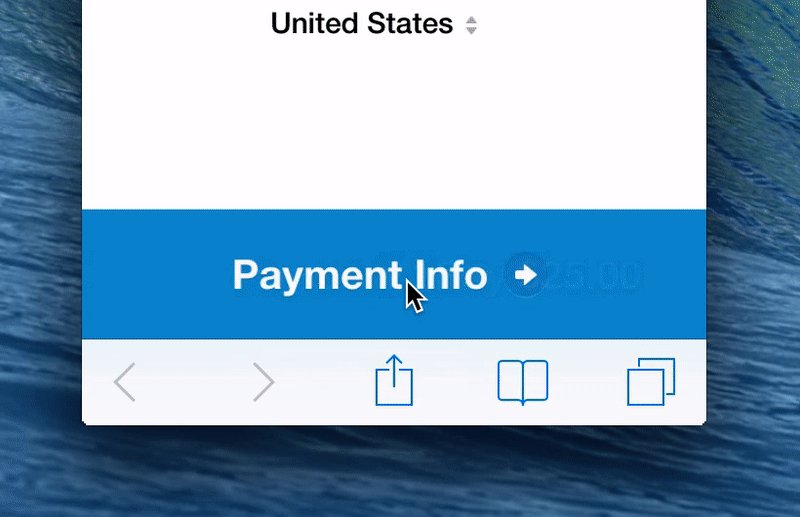
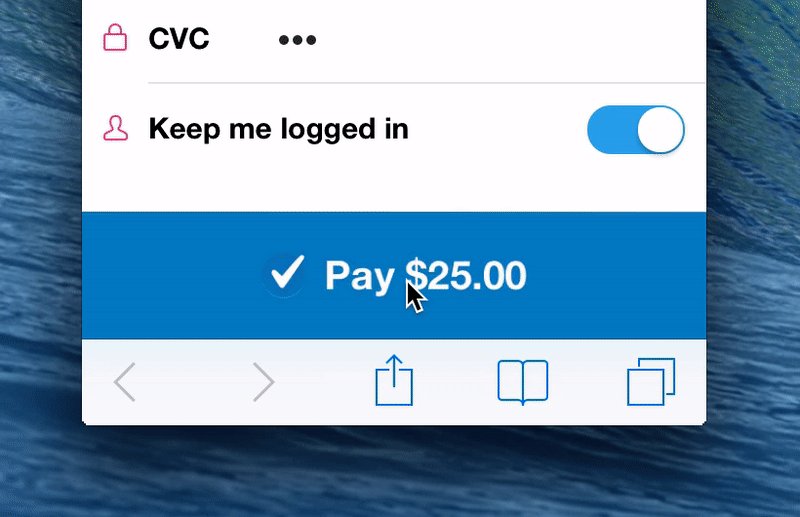
Візуальний зворотний зв'язок
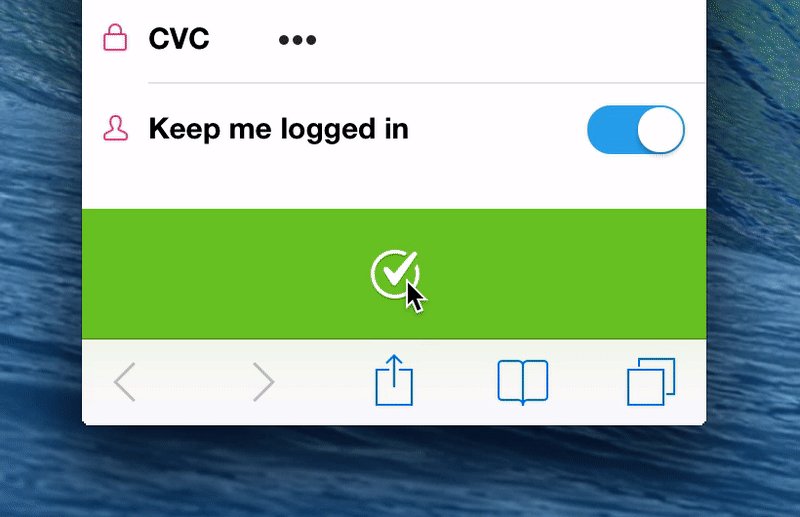
Розробіть кнопку «Відправити» таким чином, щоб після натискання вона ясно показувала обробку введених користувачем даних. Це дозволить користувачеві бути впевненим, що він все зробив правильно.

Валідація
Помилки при введенні даних неминучі і є невід'ємною частиною заповнення форми (всі ми іноді робимо помилки). Так, ви можете зробити все для запобігання помилок, але вони все одно є і будуть. Тому головне питання - як зробити перевірку з мінімальними труднощами для користувача?
Перевірка в режимі онлайн
Користувачам дуже не подобається, коли потрібно повністю заповнити форму, щоб дізнатися, що десь зроблена помилка. Особливо засмучує, коли по заповненні довгої форми натискаєш «Відправити» і отримуєш ... повідомлення з описом помилок. Ще більше нервує, коли не вказується, в якому саме полі і чому є помилка.

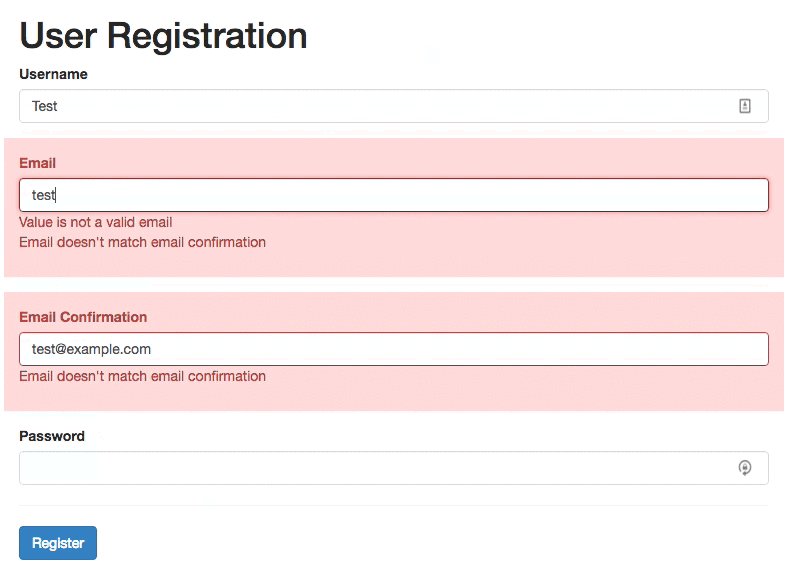
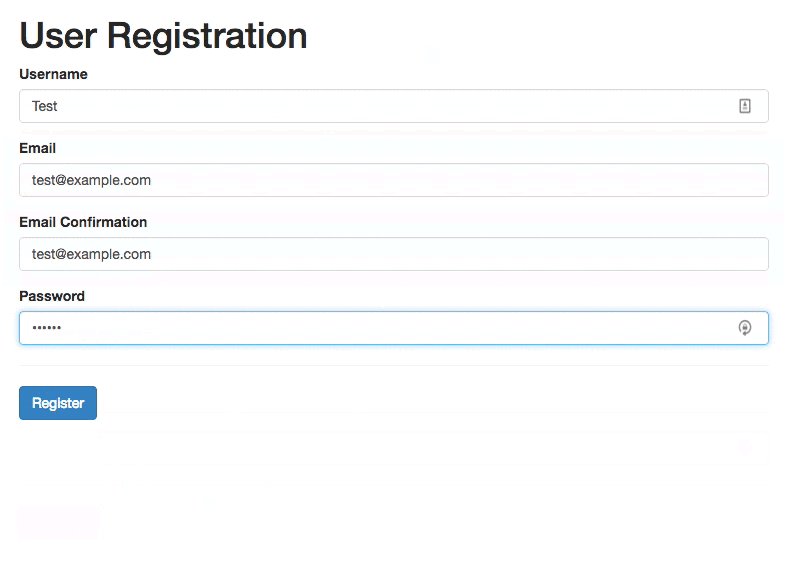
Правильна ж перевірка інформує користувача про правильність або помилку введення відразу за фактом внесення потрібної інформації. Основний принцип грамотної перевірки - діалог з користувачем. Скажіть йому, що саме не так, вкажіть відразу ж на помилки. Перевірка в реальному часі дозволяє моментально вказати користувачеві на недоліки, і такий підхід дозволить вирішити проблему набагато швидше, замість того щоб заповнити усе, натиснути «Відправити» і побачити звіт про невірно введених даних.
Але не варто перестаратися і вводити перевірку на кожне натискання кнопки, так як в більшості випадків просто неможливо перевірити неповно введену інформацію. Тому валідація форми під час введення лише зіб'є користувача з пантелику.

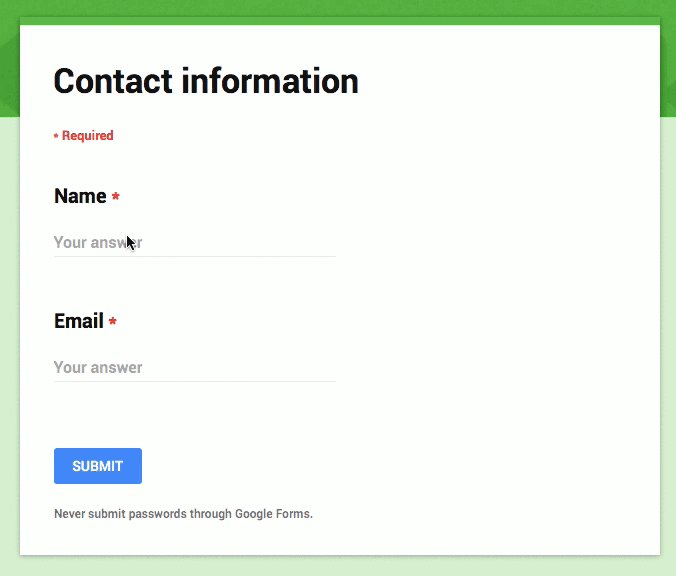
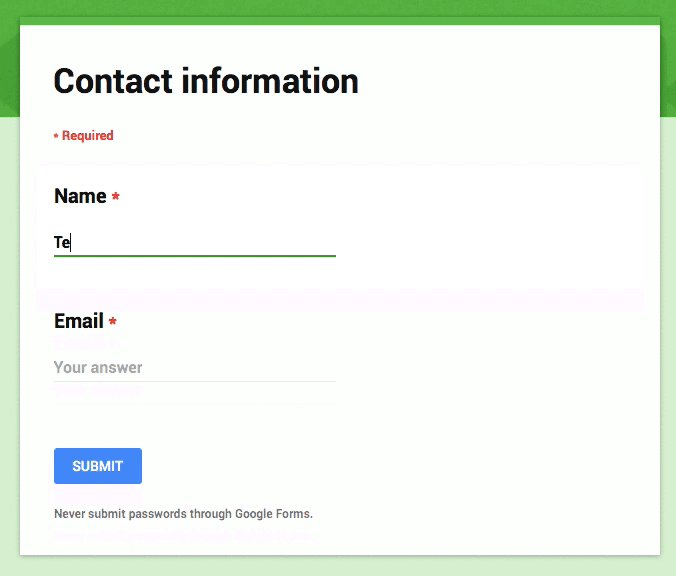
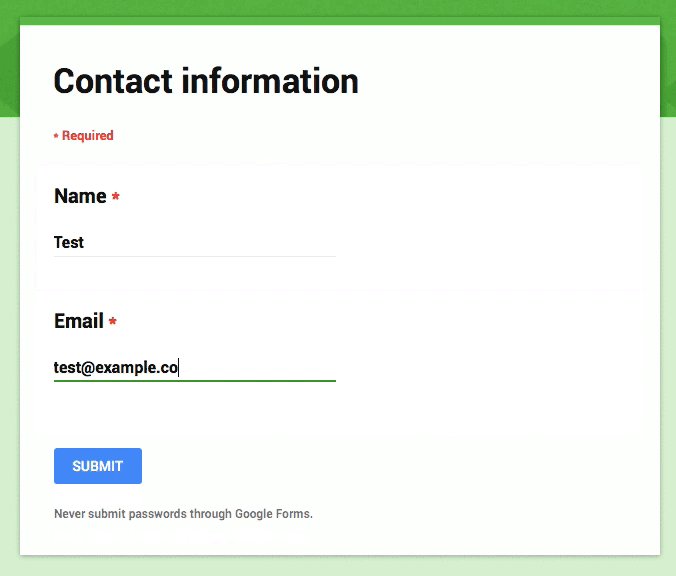
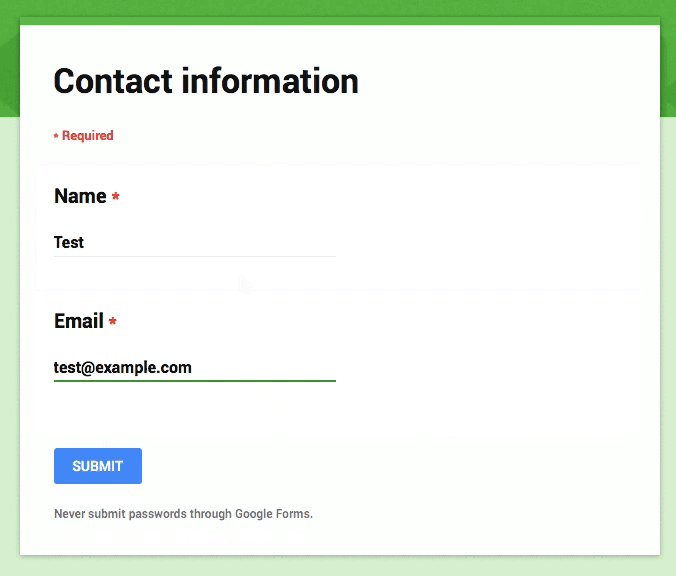
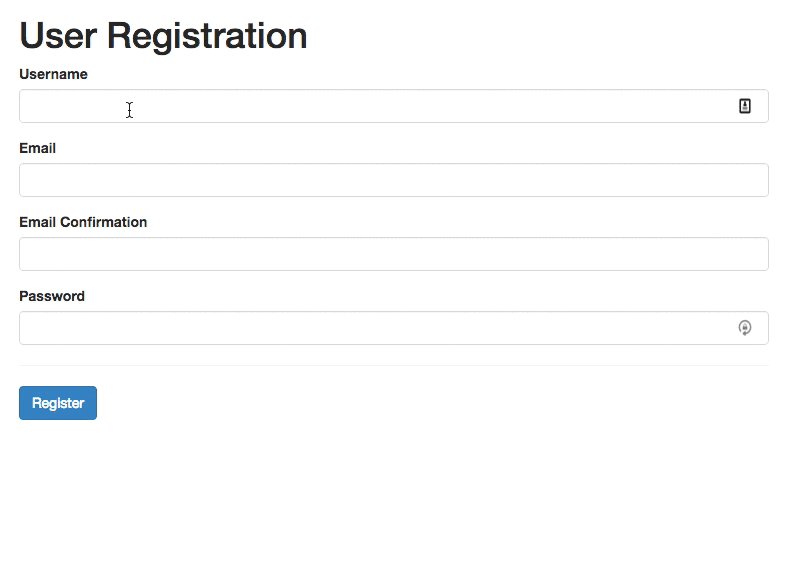
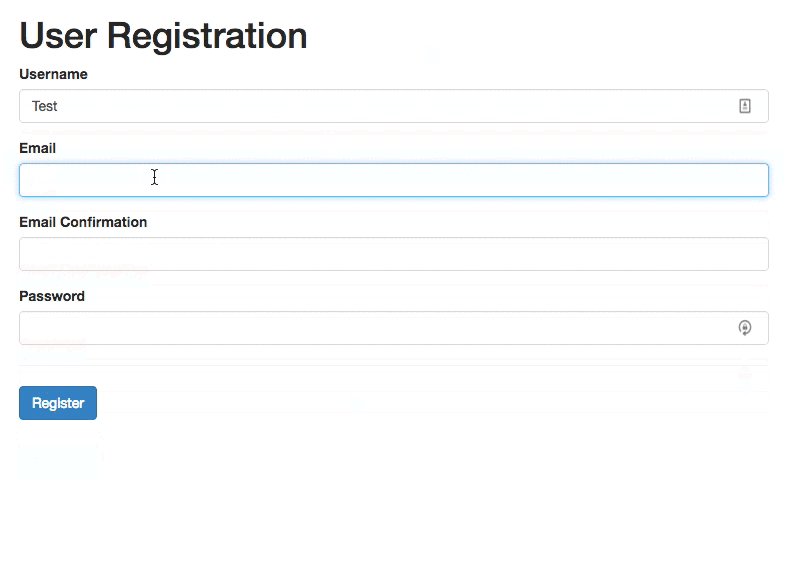
Форма Google говорить про невірну адресу електронної пошти під час заповнення
У той же час погано, коли форма повідомляє про помилки при заповненні, але не прибирає повідомлення при виправленні помилок.

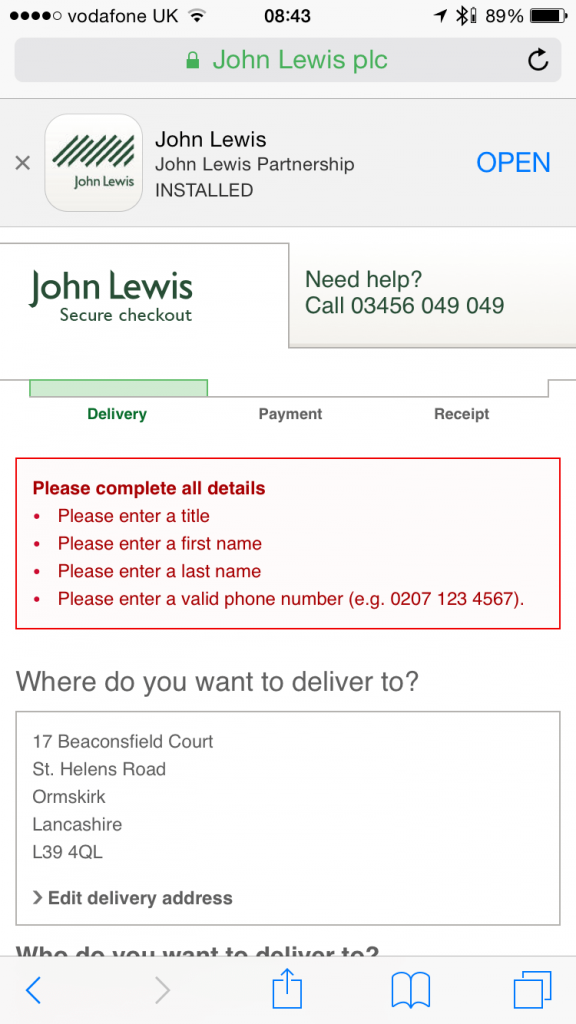
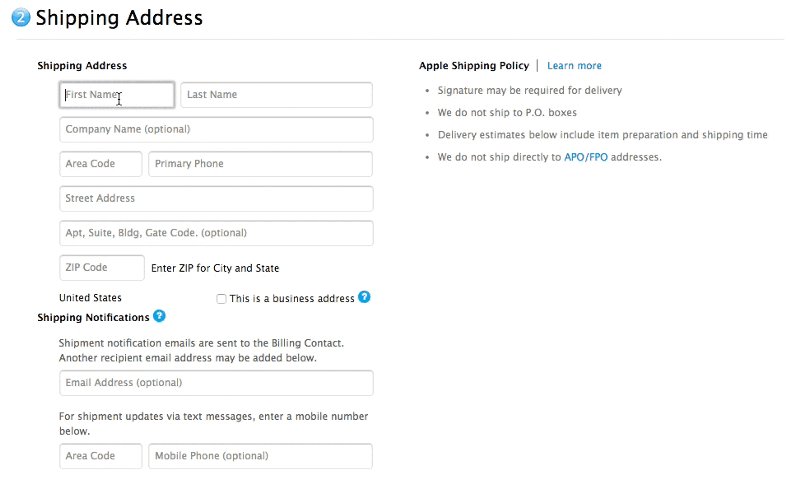
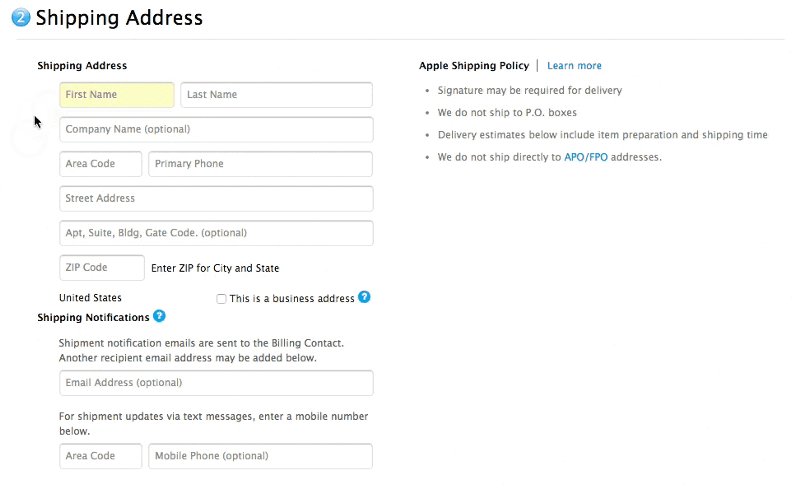
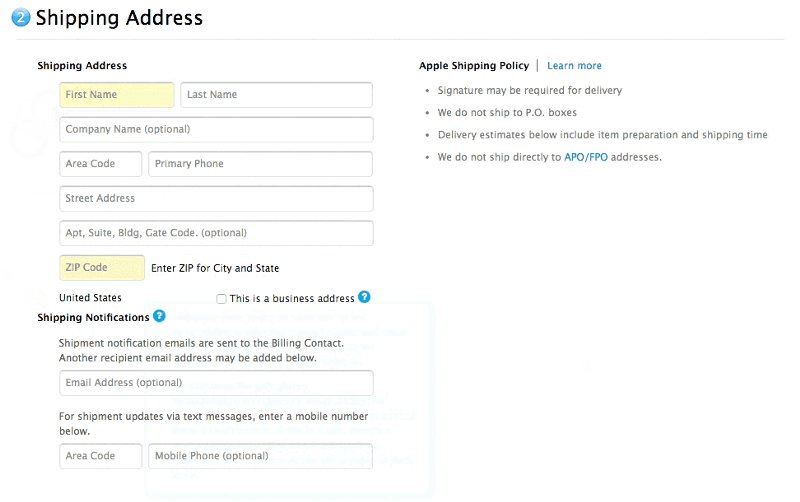
Перевірка в Apple Store виконується після введення даних
Міл Конжевік в своїй статті «Inline Validation in Forms: Designing the Experience» розглядає різні варіації перевірки і пропонує гібридну стратегію, що задовольняє обидві сторони і звучну як «Нагороджують відразу, покарай пізніше».
- Якщо користувач вводить дані в поле, в яке до цього вводилися дійсні дані, то перевіряти після введення.
- Якщо користувач заповнює поле, яке до цього заповнювався недійсною інформацією, то варто перевіряти безпосередньо під час введення.

Гібридна стратегія: «нагороджують відразу, покарай пізніше»
Захист даних
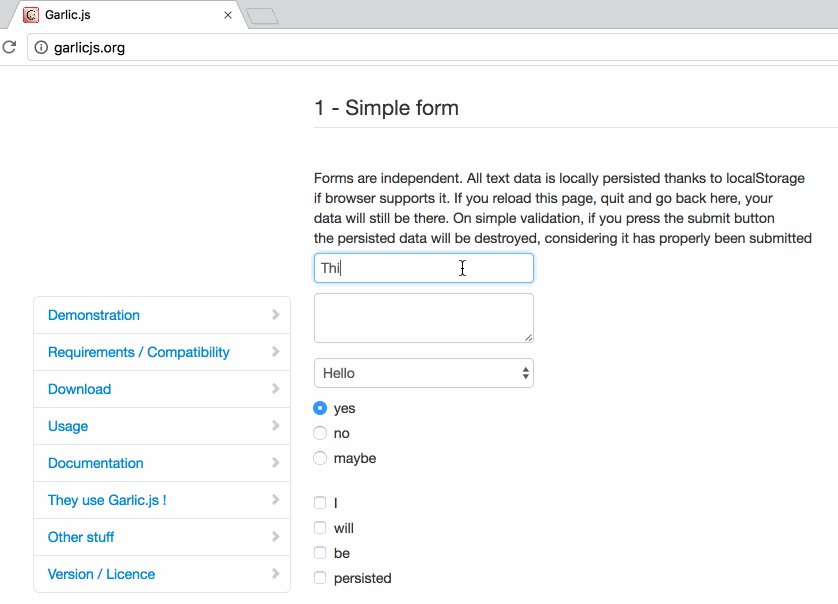
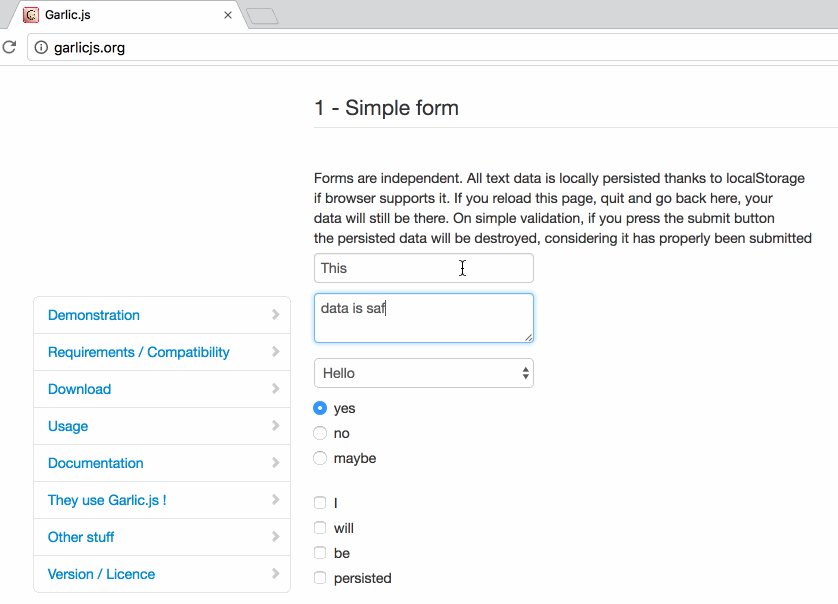
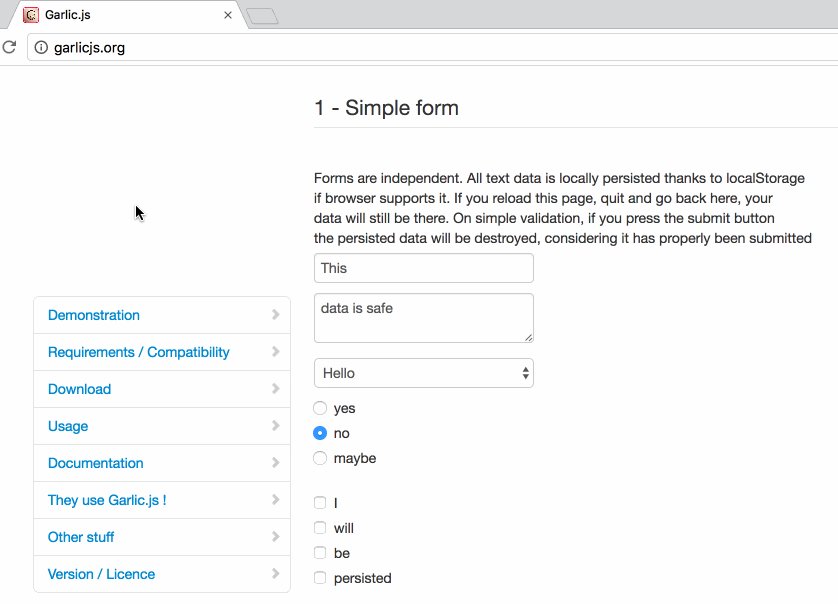
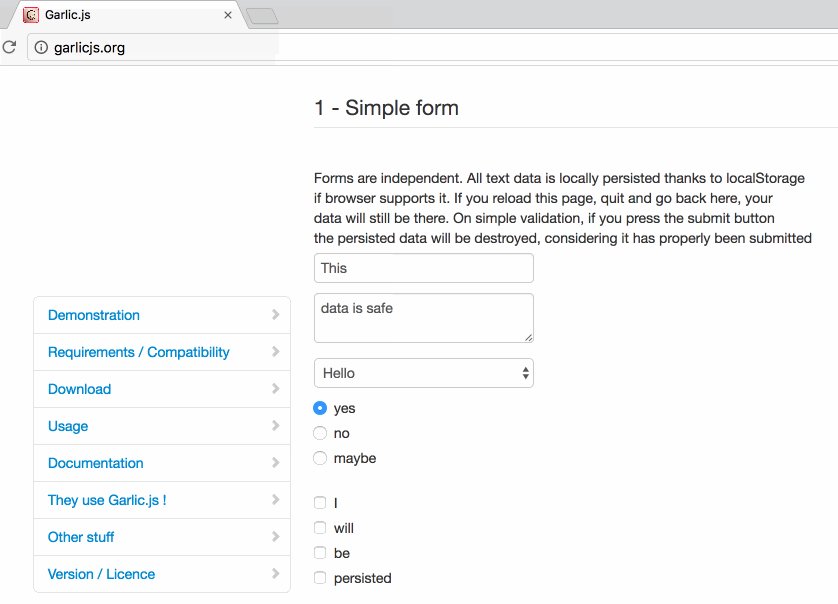
Джеф Раскін одного разу сказав: «Система повинна розглядати всі введені користувачем дані, як священні». Для форм це особливо актуально - просто уявіть, наскільки добре, коли ви заповнюєте форму, випадково оновлюєте сторінку, а дані залишаються на місці. У цьому можуть допомогти такі інструменти як Garlik.js, який допомагає зберігати значення однієї з форм до відправки даних. Таким чином, користувачі не втрачають час і дані навіть, якщо вони випадково закриють браузер.

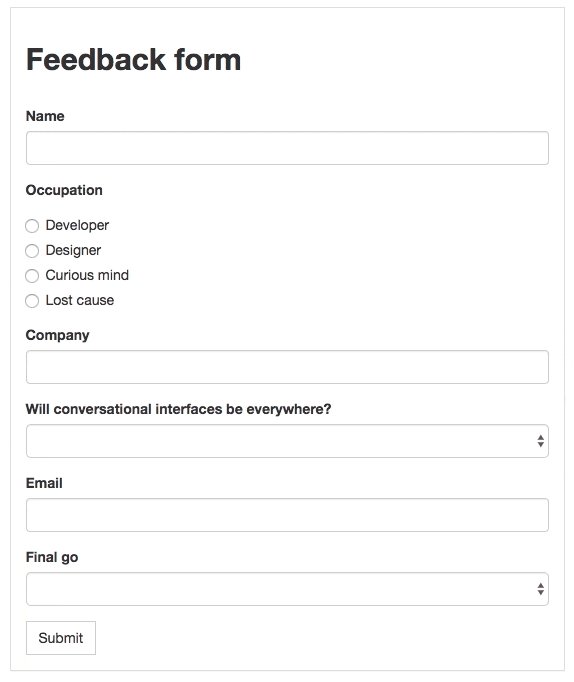
Діалогові інтерфейси - новий спосіб заповнення форм
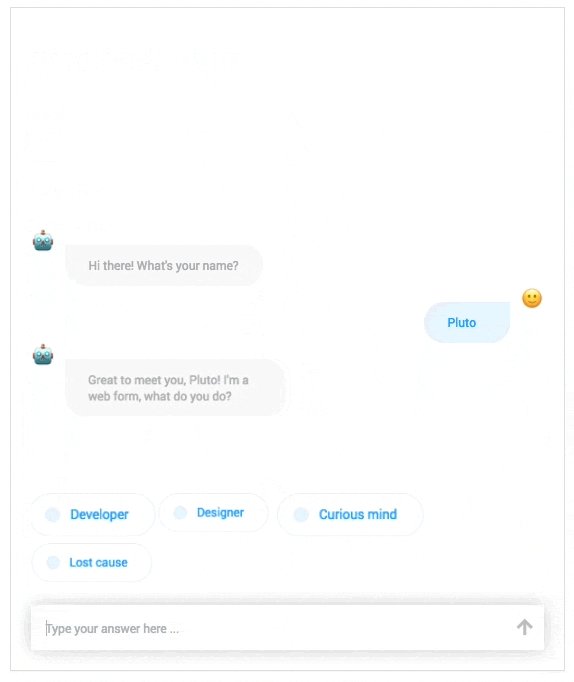
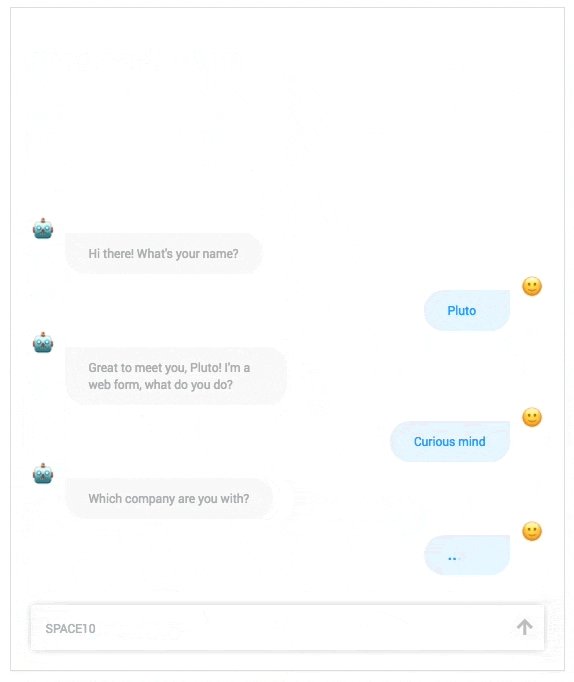
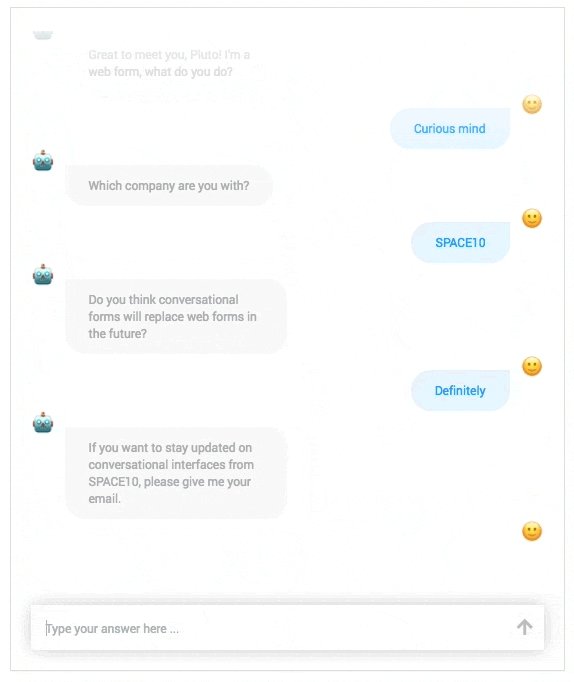
Останнім часом популярність набирають розмовні інтерфейси і чат-боти. Багато тенденції сприяють цьому явищу, але одна з них найбільш сильна - це те, що люди дуже багато часу проводять в програмах обміну повідомленнями, причому навіть більше, ніж в соціальних мережах. Це стало результатом великої кількості експериментів у багатьох сферах на кшталт інтернет-магазинів, де заповнення форми велося в якості розмови - як в звичайному месенджері. Навіть веб-форми змінилися під дією цієї тенденції - багато дизайнерів намагаються перетворити звичайну форму в зручний діалоговий інтерфейс.
Дійсно розмовний інтерфейс
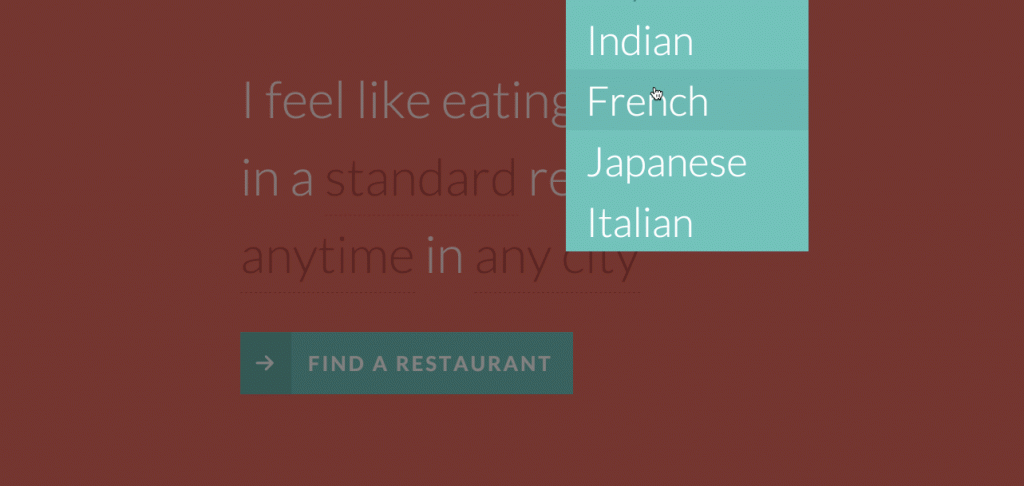
Кожен інтерфейс - як звичайна бесіда. Так, створювані нами форми дуже схожі на звичайну розмову, ось тільки виглядають ці питання трохи машинними. Але що, якщо внести в розмову з користувачем трохи людяності, показати реальне, а не машинне, ставлення до нього? Таким чином, користувачеві буде набагато простіше спілкуватися з програмою, як з людиною, а не як з машиною. Наприклад, можна зробити форму в якості звичайного пропозиції з контекстними умовами, ніж обтяжувати користувача введенням даних.

Ця форма з Codrops використовує діалоговий шаблон, щоб бути більш природною
Conversational Form
Розмовна форма, або Conversational Form - це концепт з відкритим вихідним кодом, що дозволяє перетворити будь-яку форму на веб-сторінці в інтерактивну бесіду. Він замінює всі елементи введення, бере багаторазові змінні з попередніх питань і повністю моделює реальну бесіду. Це поки лише розробляється проект, але він вже цікавий своїм новим поглядом на взаємодію між користувачів і формою - ви ніби спілкуєтеся в звичайному чаті, але при цьому досягаєте своєї мети у вигляді оформлення замовлення, пошуку інформації і т.д.

Висновок
Користувачам не завжди подобається заповнювати форми - тому зробіть цей процес найбільш легким. Всього лише незначні зміни на кшталт угруповання полів і логічного зв'язку між ними, або ж автоматичним заповненням ряду полів на основі підказок, можуть істотно підвищити зручність і простоту використання. І не варто забувати про юзабіліті-тестах - всього кілька людин або колега можуть дати багато цікавих підказок для створення дійсно зручної форми введення.
--
Джерело: blogs.adobe.com